Configuración Plugin PayU para Woocommerce
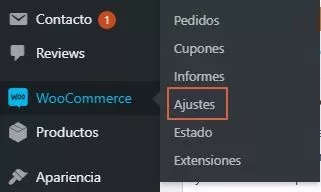
En este momento ya tenemos instalado el plugin ahora procedemos a la configuración del mismo. Lo siguiente que vamos ha hacer es ingresar a la opción WooCommerce -> Ajustes

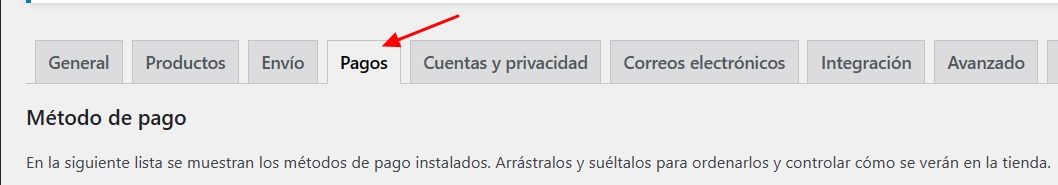
En esta sección selecciona: Pagos

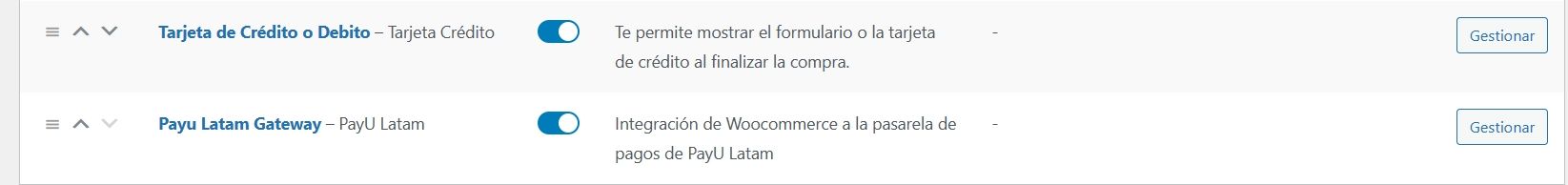
Encontraremos 2 opciones:

A continuación explicaremos cada una:
Payu Latam Gateway
Esta opción permitirá que el usuario sea redirigido al Checkout de payu donde puede seleccionar el método de pago, algunas de estas opciones son:
- Tarjetas de Crédito
- Tarjetas Débito (Visa o Mastercard)
- Referencia Bancaria (Bancolombia, Davivienda)
- Transferencia Bancaria (PSE)
- Efectivo (Efecty o Su Red)
Una vez ingresamos a esta sección vamos a encontrar diferentes opciones tales como:
Habilitar/Deshabilitar: Verificamos que este activada.
País: Selecciona Colombia
Título: Puedes ingresar PayU
Descripción: Esta campo lo puedes dejar vacío, sin embargo si quieres puedes agregar el texto que vera el usuario al momento de pagar.
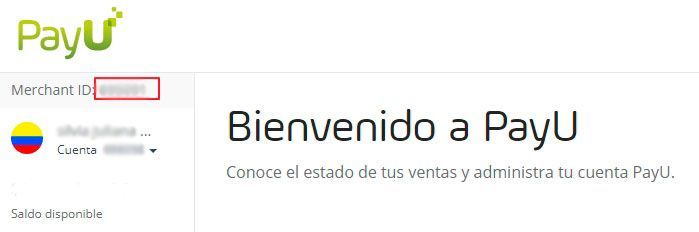
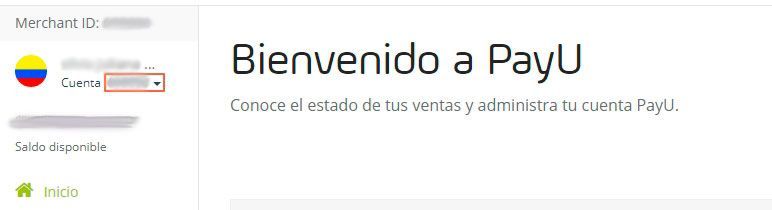
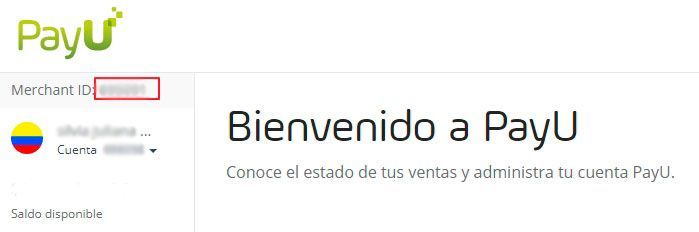
Merchant ID: Esta opción nos la provee el administrador de PayU para poder ingresar debemos Ingresa a esta url https://merchants.payulatam.com/, luego ingresas tu usuario y contraseña, al momento de ingresar ver la opción Merchant ID

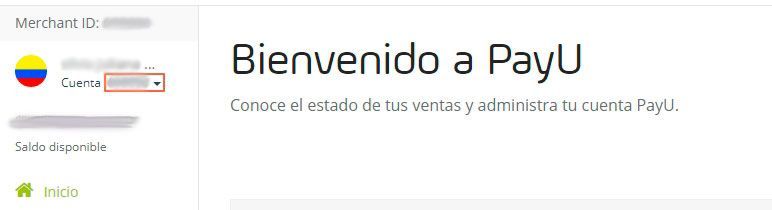
Account ID: Esta Opción la encontramos justamente debajo de la opción Merchant ID

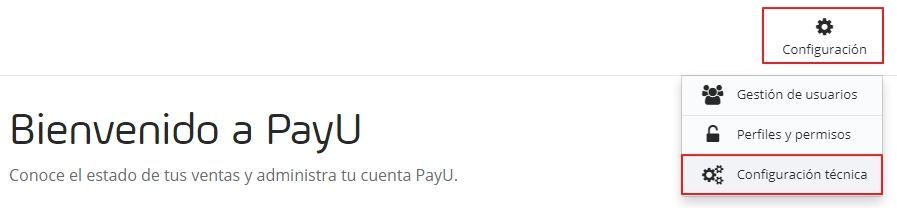
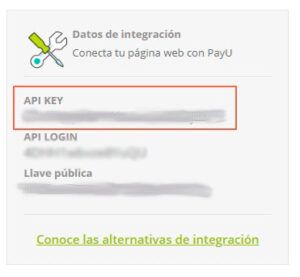
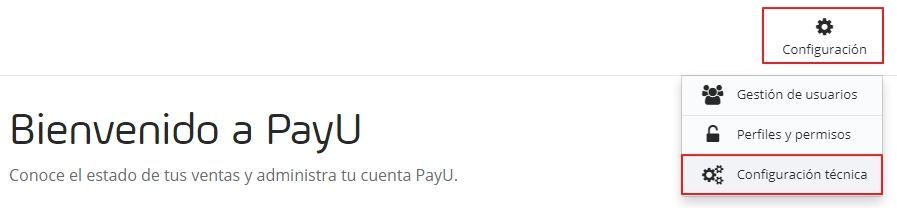
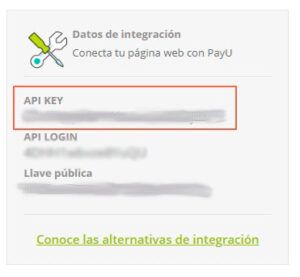
API Key: Esta opción la encontramos en configuración-> configuración técnica.

Una vez ingresamos, podrás ver en la parte derecha la sección Datos de integración, allí podras ver el dato de API KEY

Estado: Selecciona la opción Completado (Si tu sitio web maneja stock, puedes dejarlo la opción Procesando)
Transacciones en modo de prueba: Verificamos que esta opción este desactivada. (Si quieres realizar pruebas puedes ver Como hacer pruebas con payu en woocommerce )
Página de respuesta: Esta opción la podemos dejar vacía
Página de confirmación: Esta opción la podemos dejar con los datos que están por defecto. Por último damos clic en guardar. Una vez realizada esta configuración tu usuario vera la siguiente opción:

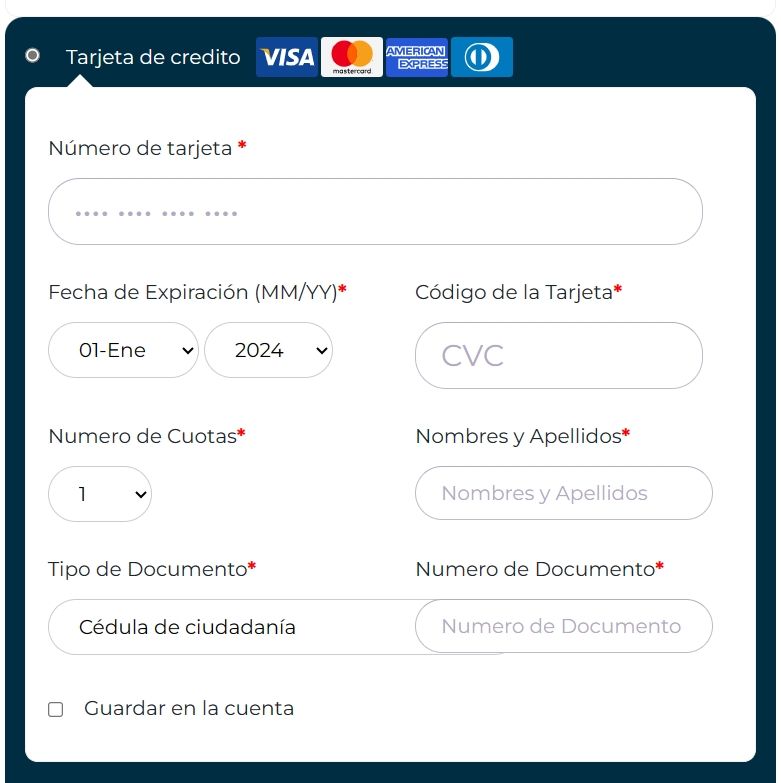
Tarjeta de Crédito o Debito
Antes de activar esta opción debes tener activa tu cuenta con el API de PayU, debes enviar la solicitud de activación de permisos API para tu Comercio, desde el correo principal o registrado en PayU, al siguiente correo: comercios.co@payu.com
Luego de tener activa tu cuenta, puedes realizar la configuración, esta opción permitirá que el usuario ingrese sus datos de tarjeta de crédito o debito para realizar la Al transacción, para esto el usuario vera el siguiente formulario:

Una vez ingresamos a esta sección vamos a encontrar diferentes opciones como:
Habilitar/Deshabilitar: Verificamos que este activada.
País: Seleccionas Colombia
Título: Ingresamos Tarjeta Crédito o Debito
Descripción: Esta campo lo puedes dejar vacío, sin embargo si quieres puedes agregar el texto que vera el usuario al momento de pagar.
Merchant ID: Esta opción nos la provee el administrador de PayU para poder ingresar debemos Ingresa a esta url https://merchants.payulatam.com/, luego ingresas tu usuario y contraseña.

Account ID: Esta Opción la encontramos justamente debajo de la opción Merchant ID

API Login y API KEY: Esta opción la encontramos en configuración-> configuración técnica.

Una vez ingresamos, podrás ver en la parte derecha la sección Datos de integración, allí encontrase los datos de API KEY y API LOGIN

Por último damos clic en guardar.
