Stripe es una pasarela de pagos muy conocida a nivel mundial, esto te permitirá recibir pagos desde diferentes lugares del mundo. En este artículo te explicare Como configurar Stripe en Woocommerce.
Lo primero que debes hacer es crear tu cuenta Stripe, luego completas el formulario con los pasos que te indican.
A partir de este momento encontrarás información técnica del paso a paso que debes seguir para la configuración, en caso de cualquier duda por favor déjame tus comentarios para poder ayudarte.
Tabla de contenidos
Descargar el Plugin de Stripe para Woocommerce
Una vez tengas tus accesos de Stripe debes ingresar a la siguiente url :
Allí das clic en botón descarga.
Instalación del Plugin de Stripe en Woocommerce
Con el archivo almacenado en tu computador, debes ingresar al administrador de tu sitio web en wordpress y seguir las siguientes instrucciones:
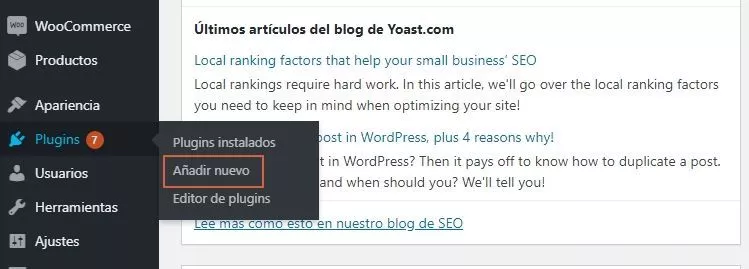
- En el menú principal del administrador ubicas la sección plugins -> Añadir nuevo.

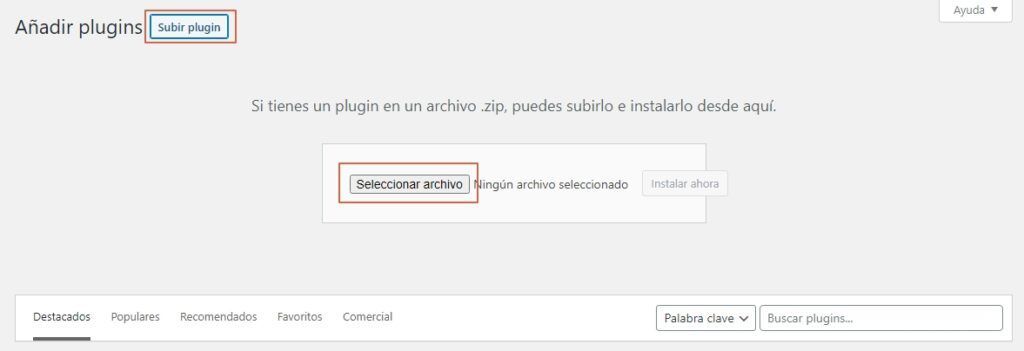
- Una vez ingresas a esta sección debes dar click en en la opción subir plugin.
- Luego damos clic en Seleccionar archivo y ubicas dentro de tu equipo la carpeta o lugar donde almacenaste el archivo descargado previamente.

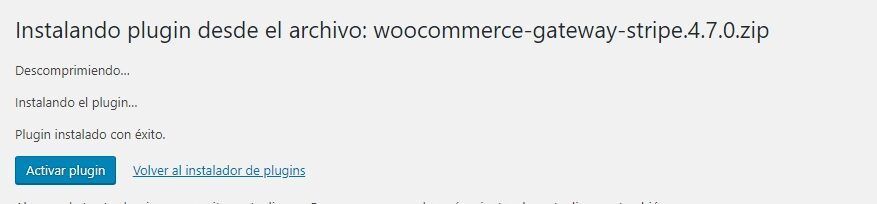
- Una vez instalado el plugin damos click en la opción Activar plugin.

- Una vez instalado el plugin damos click en la opción Activar plugin.
Configuracion Plugin de Stripe en Woocommerce
En este momento ya tenemos instalado el plugin ahora procedemos a la configuración del mismo.
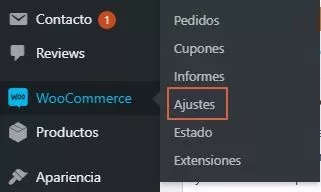
Lo siguiente que vamos ha hacer es ingresar a la opción WooCommerce -> Ajustes

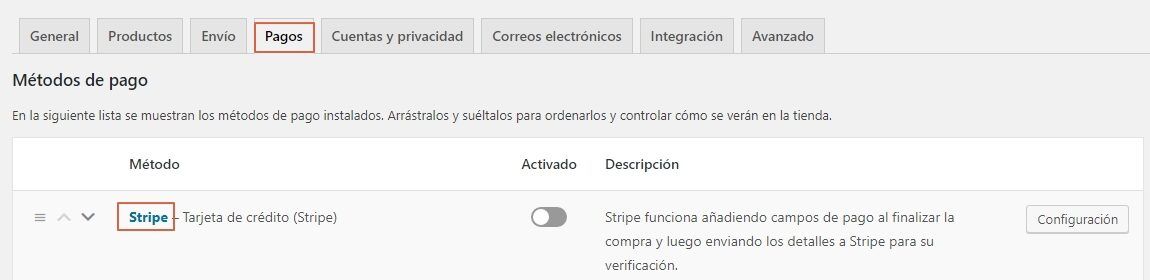
En esta sección seleccionamos: Pagos -> Stripe

Una vez ingresamos a esta sección vamos a encontrar diferentes opciones tales como:
Activar/Desactivar: Verificamos que este activada.
Título: Es el título que verá el Usuario al momento de realizar el pago.
Descripción: Podemos colocar una pequeña descripción para que el usuario pueda ver las diferentes opciones de pago.
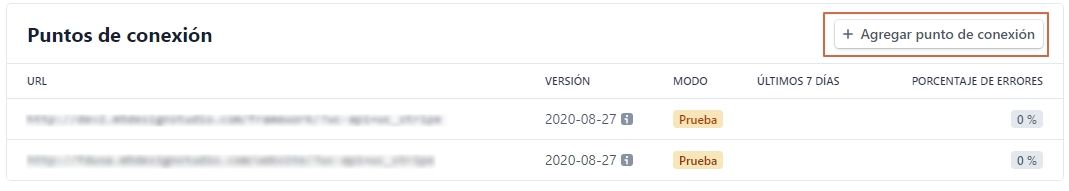
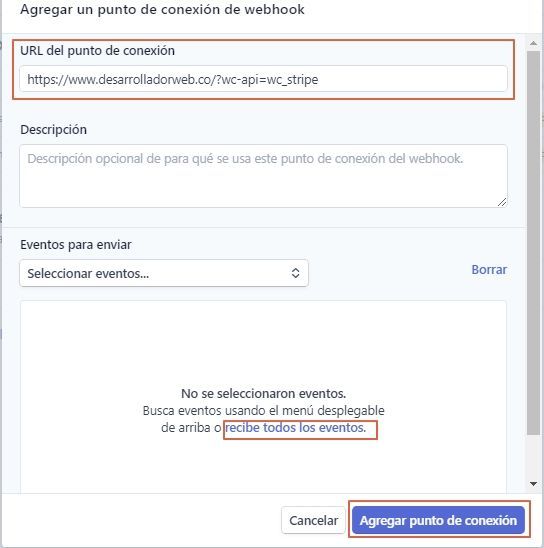
Variables del webhook: Debemos ingresar la url de nuestro sitio web al webhook, para realizar esto debemos ingresar a ajustes de cuenta de Stripe.

Y Agregamos la url de nuestro sitio web ej: http://tudominio.com/?wc-api=wc_stripe

Modo de pruebas: Verificamos que este desactivada.
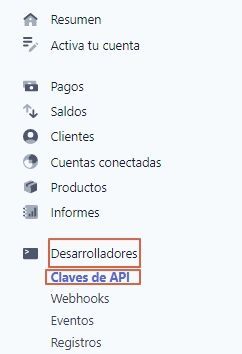
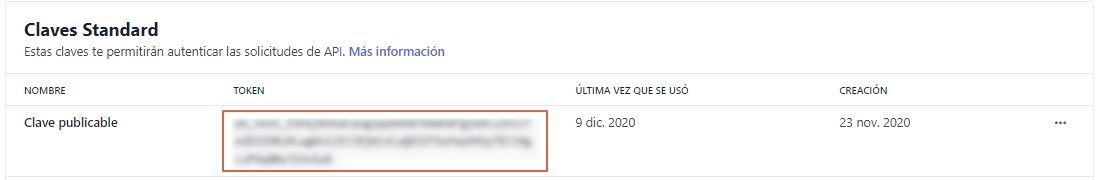
Clave de producción publicable: Para ver esta opción tendremos que ingresar a nuestro dashboard de stripe e ingresamos a la opcion Desarrolladores > Claves API

Luego encontraremos la opcion Clave publicable.

Clave de producción secreta: Esta opcion la encontramos justamente debajo de la sección anterior con el nombre Clave secreta.
![]()
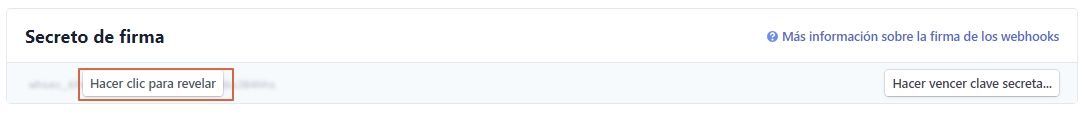
Firma secreta del webhook: Para ver esta opción tendremos que ingresar a nuestro dashboard de stripe e ingresamos a la opcion Desarrolladores > Webhook.

Allí veremos la url que agregamos, una vez lo visualicemos damos click sobre el, en esta sección buscamos la opcion Secreto de firma, copiamos y pegamos el contenido.

Formulario integrado para la tarjeta de crédito: Verificamos que este activada.
Descripción del extracto: Esta opcion la podemos dejar vacía.
Captura: Verificamos que este activada.
Tipo de botón de petición de pago: Verificamos que este con la opcion Por defecto.
Tema del botón de petición de pago: Verificamos que este con la opcion Oscuro.
Altura del botón de petición de pago: Podemos dejar la opcion 44
Tarjetas guardadas: Verificamos que este activada.
Registro: Verificamos que este activada.
Por último damos clic en guardar, y tu sitio web ya está listo para usar tu pasarela de pagos Stripe.
Conclusión
Si sigues este tutorial no tendrás problemas al recibir tus pagos por medio de Stripe sin embargo si tienes algún inconveniente no dudes en dejarme tus comentarios con cualquier tipo de duda que tengas respecto a este tema.